New View Templates: Kickstart Your Architecture Views
View templates are a great way to instantly power up your transformation skills! Within our platform BlueDolphin, we have added a collection of templates for when you’re about to start a new View. These ready-to-use digital transformation templates make sure you’re not starting your models and visualizations on an empty canvas, but you can choose from a list of templates, picking the one that suits your goal. This not only is very efficient and saves you time, but it also helps you to standardize the way of working throughout your organization, and align with industry standards.
In our BlueDolphin product update Baiji.3, we added 11 new digital transformation templates. This blog features a short overview and description of each one, giving you direction on when and how to use them.
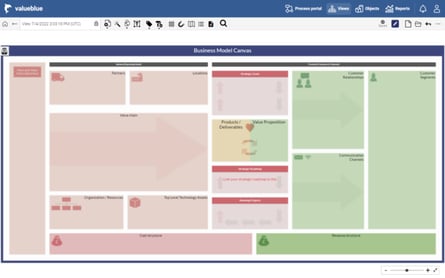
 Template 1: Business Model Canvas
Template 1: Business Model Canvas
This template contains the often used Business Model Canvas (aka the Operating Model Canvas). This is the ideal placeholder to describe your whole organization in one simple visualization, comprehensible for all your management and business stakeholders.
First, add your value streams or capabilities to the big value chain placeholder. Then, add the other related objects to the placeholders around it to describe how your organization delivers this value chain.
TIP: If the related objects don’t fit a placeholder, you can relate a view to the placeholder, making it clickable.
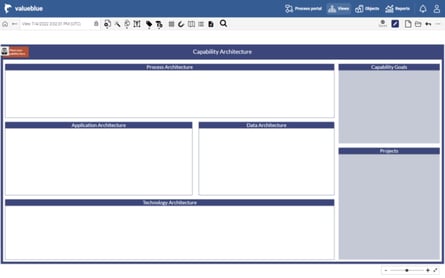
 Template 2: Capability Architecture
Template 2: Capability Architecture
This is what we call a ‘Capability in a box’. With this template, you can map everything that’s needed to realize a capability into one, easy-to-understand overview. Start with dropping the capability you want to explain on the red placeholder on the top left corner. Use the diagram or explore button on the capability to find out which objects are already related to the capability.
Use the left side of the template to explain what architecture assets are required for this capability: Drag and drop the critical processes, applications, data objects, technology assets and their mutual relationships to the set boxes for an overview of the capability’s assets at a glance.
The right side of the template can be used to explain how this capability is contributing to your business goals. Below the goals, you can add any projects which might affect this capability in the coming period. This way all your capability information is centralized. This view is ideal to use as a ‘linked view’ to a capability on your central capability map.
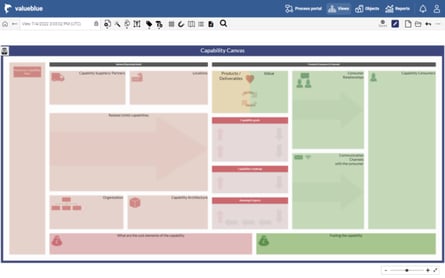
 Template 3: Capability Canvas
Template 3: Capability Canvas
Want to go a level deeper when explaining your capabilities? Use the Capability Canvas template. This template allows for a more extensive understanding of a capability by creating a business model canvas around it.
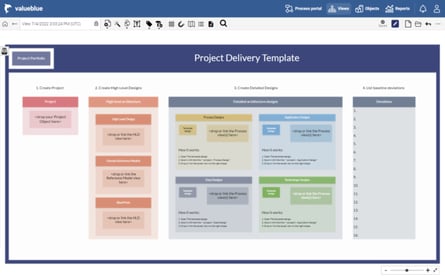
 Templates 4 – 8: Project Delivery with Project Process Design, Project Application Design, Project Data Design, and Project Technology Design
Templates 4 – 8: Project Delivery with Project Process Design, Project Application Design, Project Data Design, and Project Technology Design
We have added five templates for project designs. Here’s what they help you with.
The Project Delivery Design is the ideal template to centralize all the information about a specific project, while at the same time standardizing your project design delivery, making sure each project follows the same workflow for delivering the designs.
Start with adding a work package or project object to the placeholder on the left. Then work your way to the right by adding a link to High Level Design, Domain Reference Models, and Blueprints applicable to this project, so that everyone working on the project has direct access to the information.
F or the next step, we need the templates for Project Process Design, Project Application Design, Project Data Design, and Project Technology Design. Start with these templates as a base and create the respective detailed designs for each domain of the project. These detailed designs contain placeholders for the related policies and principles, current state designs and reference models, and require a current state project design on the left, and a future state on the right. Any deviations from the standards or policies and principles can be administered in the middle sections either in text or by dropping a policy or principle object.
or the next step, we need the templates for Project Process Design, Project Application Design, Project Data Design, and Project Technology Design. Start with these templates as a base and create the respective detailed designs for each domain of the project. These detailed designs contain placeholders for the related policies and principles, current state designs and reference models, and require a current state project design on the left, and a future state on the right. Any deviations from the standards or policies and principles can be administered in the middle sections either in text or by dropping a policy or principle object.
Once finished, these detailed domain designs can be linked to the placeholders in the first Project Delivery template, bringing all information together in a centralized view. On the outer right side of the Project Delivery template, you can add all the deviating policies and principles to quickly understand where things differ from standards.
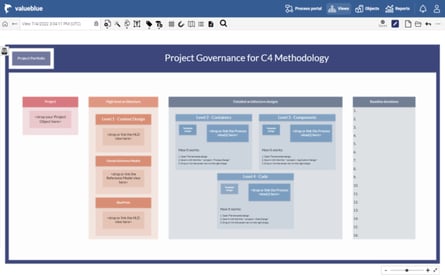
 Template 9: C4 Methodology Project Governance
Template 9: C4 Methodology Project Governance
Are you looking for a more detailed and technology-driven approach to project designing? Then the C4 Methodology Project Delivery template is the one to use! The C4 modeling methodology is rapidly gaining traction in the application development industry. It allows you to quickly decompose your high-level application design into code via components. This template has the relevant placeholders at the ready, you only have to drop the designs in the right place!
Do you want to learn more about C4 modeling? Check https://c4model.com/.
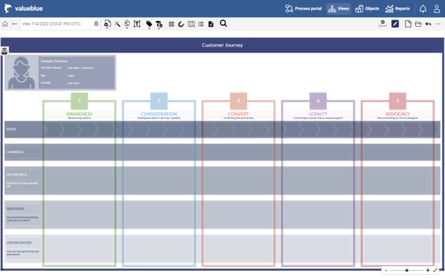
 Template 10: Customer Journey Map
Template 10: Customer Journey Map
Customer Journey Mapping is critical to understanding your customers’ behavior and experiences with your brand. This Customer Journey template allows you to quickly map your architecture assets into a customer journey. Drag and drop the processes through which the customer interacts with your organizations on the placeholders and explain the details such as the used channels, the key metrics, the given responses, and the opportunities for improvements in the fields below. This template can be filled with either architecture objects, free text, or free shape icons for better customization.
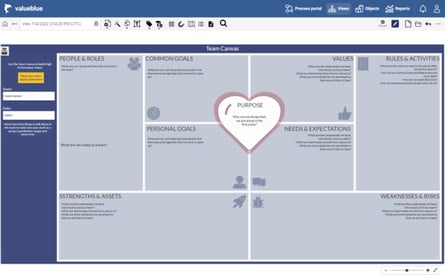
 Template 11: Team Canvas
Template 11: Team Canvas
The Team Canvas is the Business Model Canvas for teams! Get everyone in your team on the same page by giving an explanation of your team’s purpose, as well as the goals, values, needs & expectations, and personal goals. This template can be completed using free text or free shapes, and it’s a great sheet to grab when discussing purpose or direction!Do you have any questions or want to dive deeper into how these digital transformation templates can be utilized to create value for your organization? Or do you have a great idea for new digital transformation templates? We’d love to hear it and help you! Feel free to reach out to your account manager or drop a message via our site.

.png)


